Generator functions are functions that can be exited and later re-entered. Their context ( variable bindings ) will be saved across re-entrances.
Syntax
To write a generator function, we declare it almost as we would a normal function instead with an asterisk after the function keyword.
function* functionName( [ param[, param [ , ... param ]]] ) {
statements
}
functionName
The name of the generator function.
param | Optional
Formal parameters for the function.
statements
Comprising the body of the function.
next.
function* genFunction(){
console.log(‘Hello World’);
console.log(‘Bye World');
}
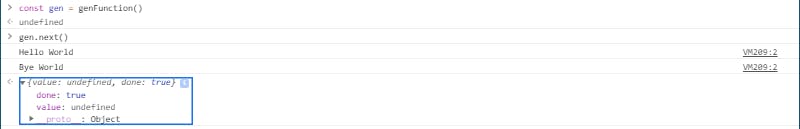
const gen = genFunction();
gen.next();

A regular function would log out to the console ‘Hello World’ and ‘Bye World ‘ respectively when invoked like we did in the code block above, but a generator function would not run the console.logs until we use the next method.
We get the ‘Hello World’ and ‘Bye World' as we expected but we also get an object with properties value and done.
The done property’s value, which is a boolean, tells us if there is anything else in the function we would like to run, false if there are, true if there aren’t, in this example we get true.
yield.
function* generator(i){
yield i;
yield i + 5;
return 12;
}
const gen = generator(2);
const genOne = gen.next();//{ value: 2, done: false }
const genTwo = gen.next();//{ value: 7, done: false }
const genThree = gen.next();//{ value: 12, done: true }
Each of the objects produced by calling the next method on the generator function contain the value and done property.
The genOne object has a value of 2 which is what the yield i returns, and has a done property of false, as the function has not completed it’s run.
The genTwo object has a value of 7 which is the value of the next yielded value, but a done value of false.
The genThree object has a value of 12 and a done property of true. If we did not return 12 from the generator function, the genThree would have a value of undefined.
yield*
function secondGenerator(i){
yield i + 10;
yield i + 20;
}
function firstGenerator(i){
yield i;
yield* secondGenerator(i);
yield i + 1;
}
const generator = firstGenerator(5);
console.log( generator.next());//{ value: 5, done : false };
console.log( generator.next());//{ value: 15, done : false };
console.log( generator.next());//{ value: 25, done : false };
console.log( generator.next());//{ value: 6, done : false };
console.log( generator.next());//{ value: undefined, done : true };
NOTE:
We can also use Generator functions in asynchronous programming in conjugation with Promises as using them will mitigate – if not entirely eliminate – the problems with callbacks such as Callback Hell and Inversion of control. However, we can also do the same using async function, whose implementation will be much simpler.
Conclusion
Generator functions are used when we want to control when certain parts of a function should execute. We can think of generator functions as giving us the ability to ‘pause ‘ functions.
