Firebase Security Rules.
Firebase, is a platform that helps provide frontend developers, or developers in general a backend, that they can use to store data, or provide authentication for users.
As most backend servers would provide us, we can write rules that determine how users or non-users can read, write to or delete things from our database or prevent that in general from happening ( it is security after all ).
let’s get right into it then, shall we?

To get over to the rules tab we, click on click on firestore and then click on the rules tab.

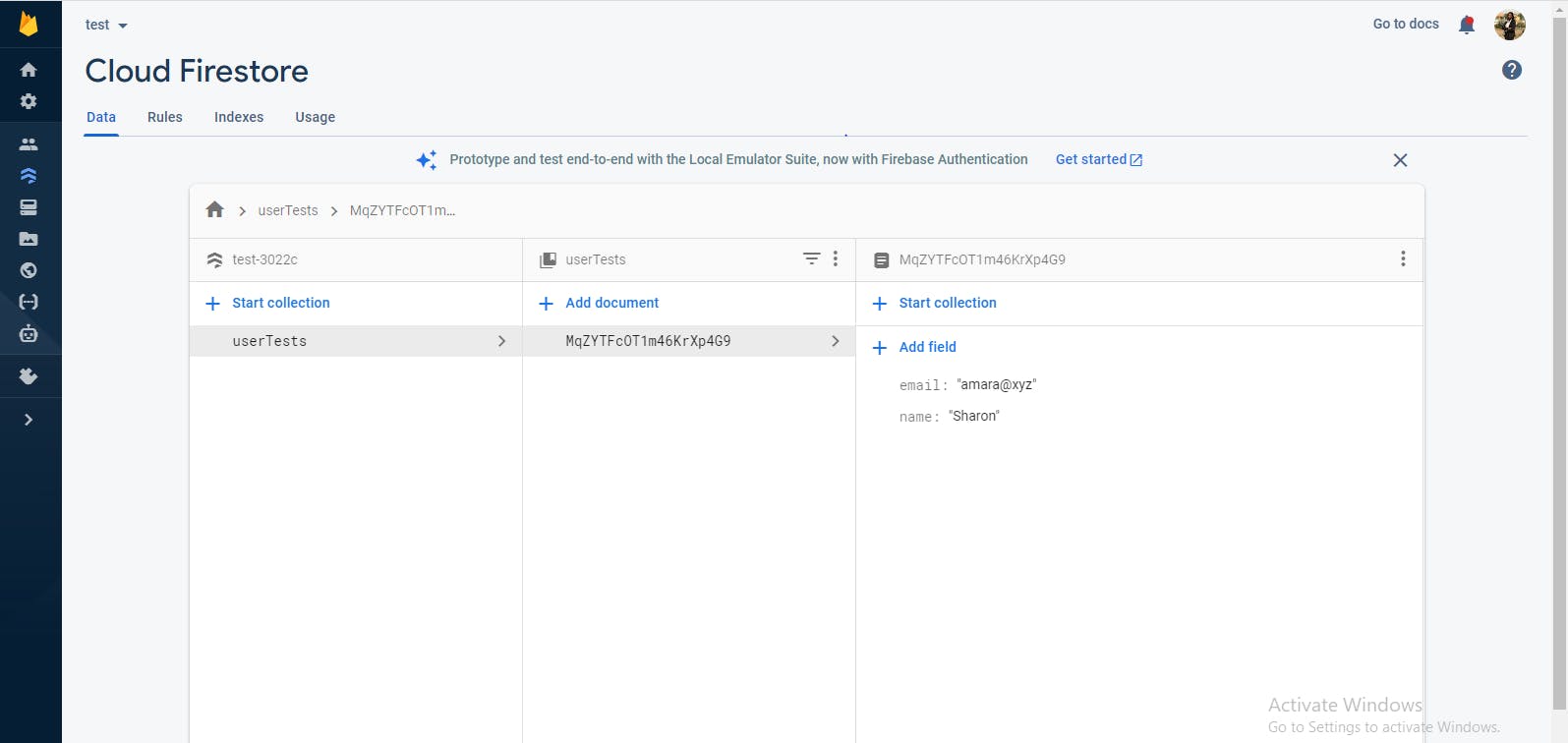
I have created a test database containing a userTests collection that has only one document with property values of name and email for this experiment as we can see above.

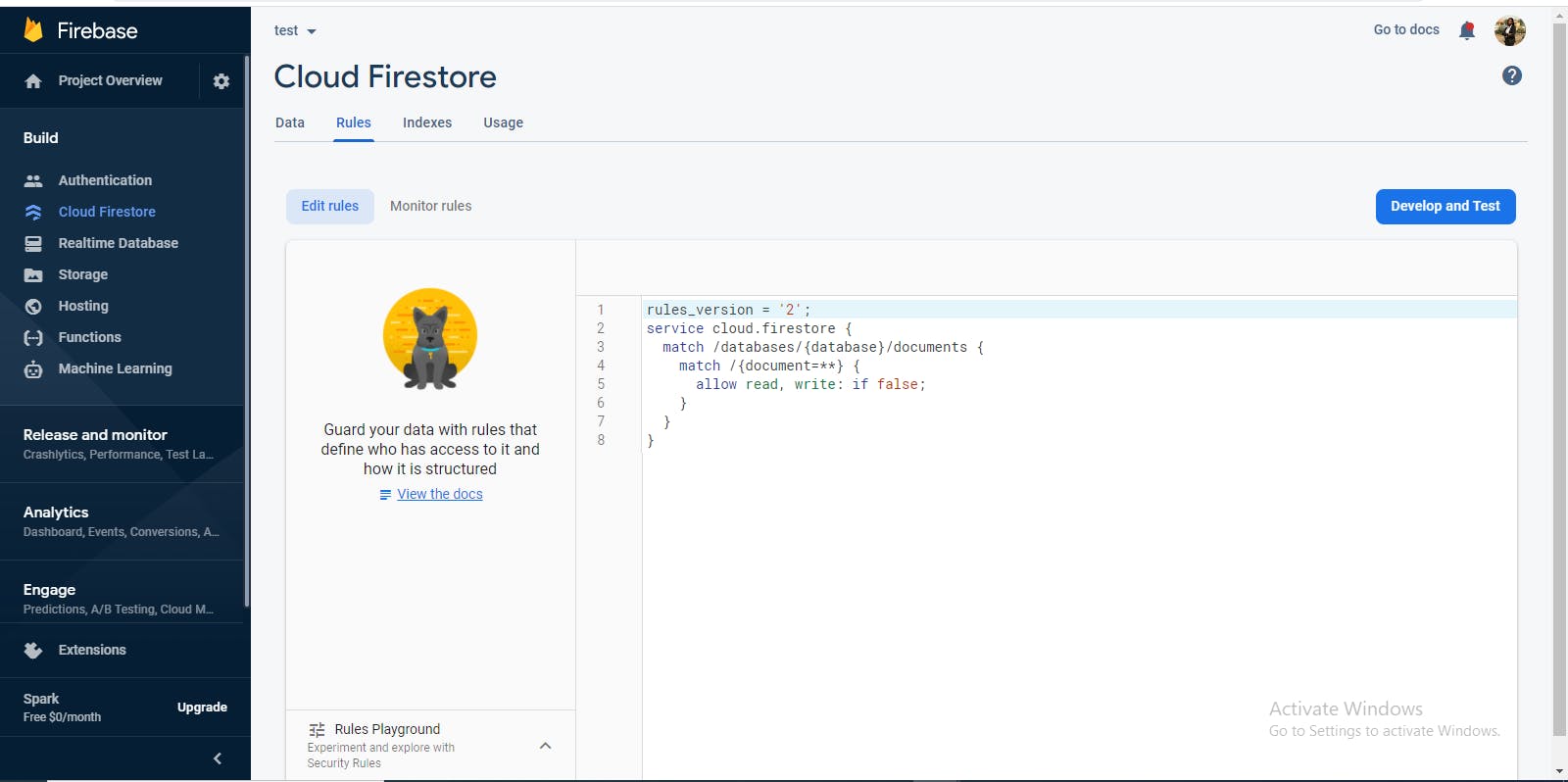
The first 3 lines of the object are actually mandatory, first one stating the version of the rules, second stating the platform that we are writing these rules for which of course is firestore, and thirdly the database path we are querying from which is the test’s database.
The match/{ document=* } tells us what path in the database we are querying to, to what collection or document we are trying to read or write* to.
allow read and write tells us what actions we want to permit users to perform.
now that we've gotten that out of the way
The default setting usually allows anybody to read and write to our database as we can see above, but that does not sound at all secure now does it ? Thankfully we can fix that.
allow read
The allow read can be broken down into 2, which are allow get and allow list ( using allow read directly, gives users trying to query into our database both these commands ).
allow get allows users to get information about specific documents but never entire collections.
allow list is basically the opposite as it allows users get entire collections but never specific documents.
allow write
The allow write can be broken down into allow create, allow update and allow delete ( using allow write directly, gives users trying to query into our database both these commands ).
allow create, allows for users to write to our database and create new collections or documents on it.
allow update, allows for users to update existing data on the database.
allow delete, allows for users to delete existing data on the database.
example

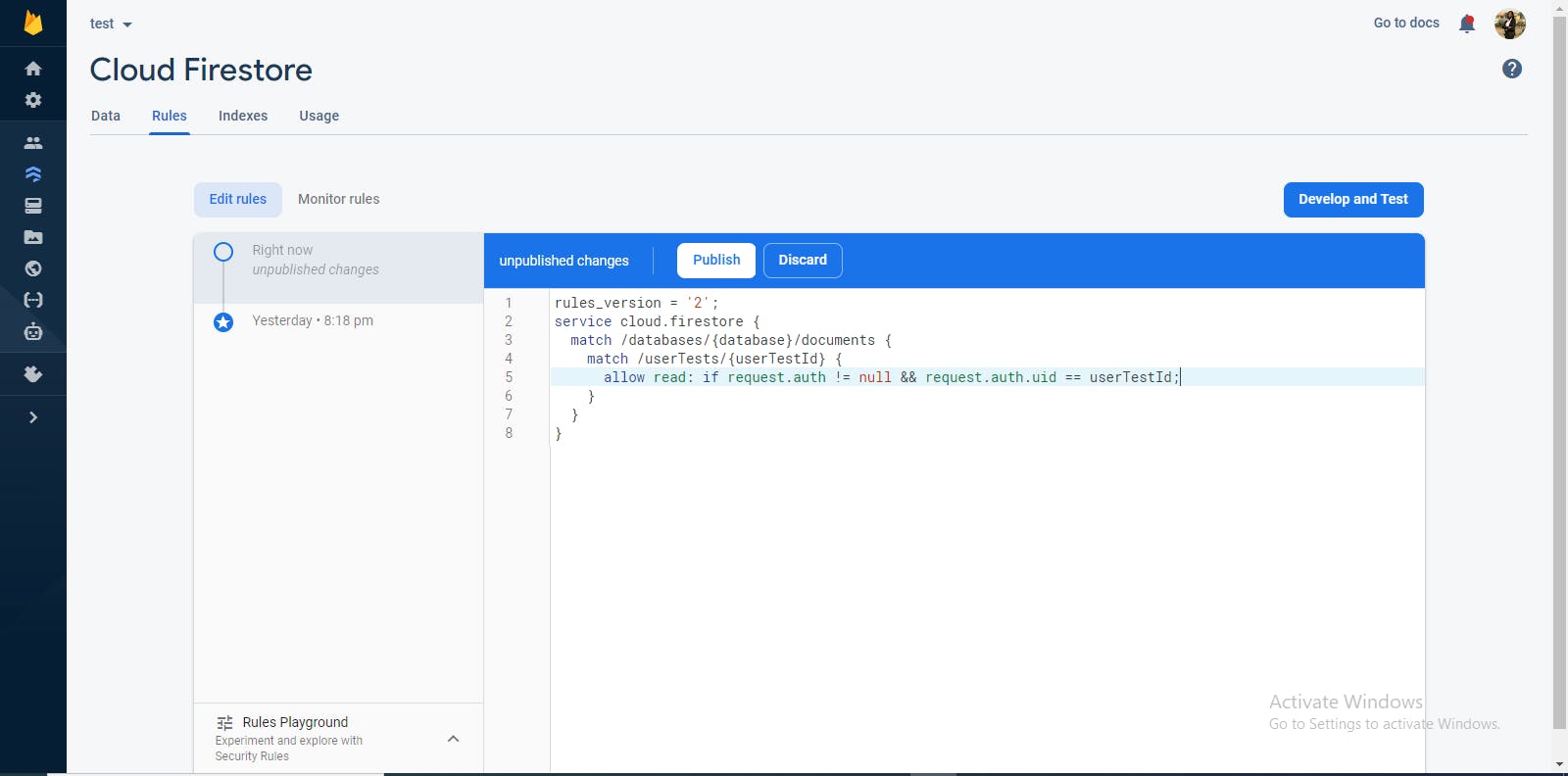
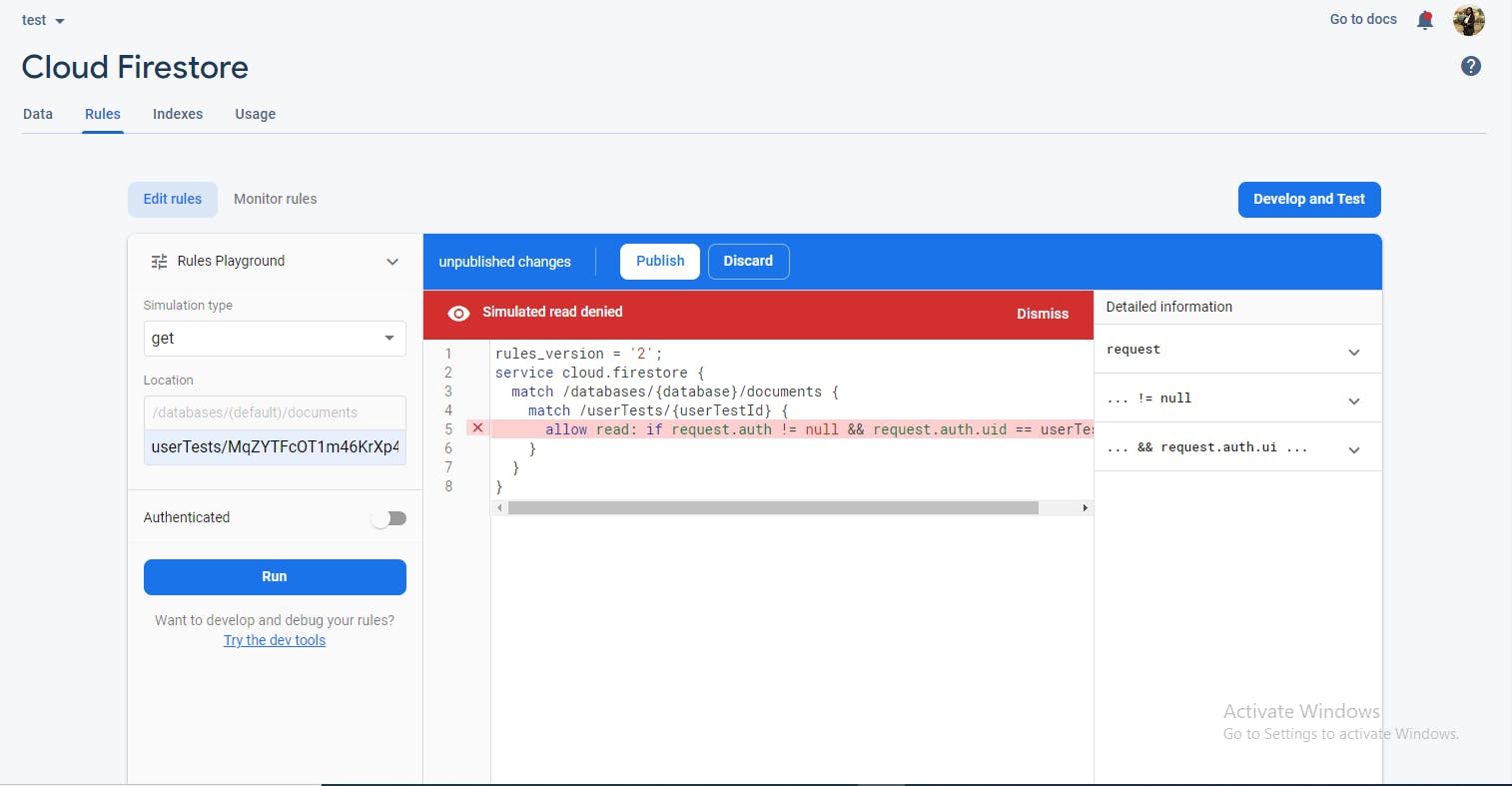
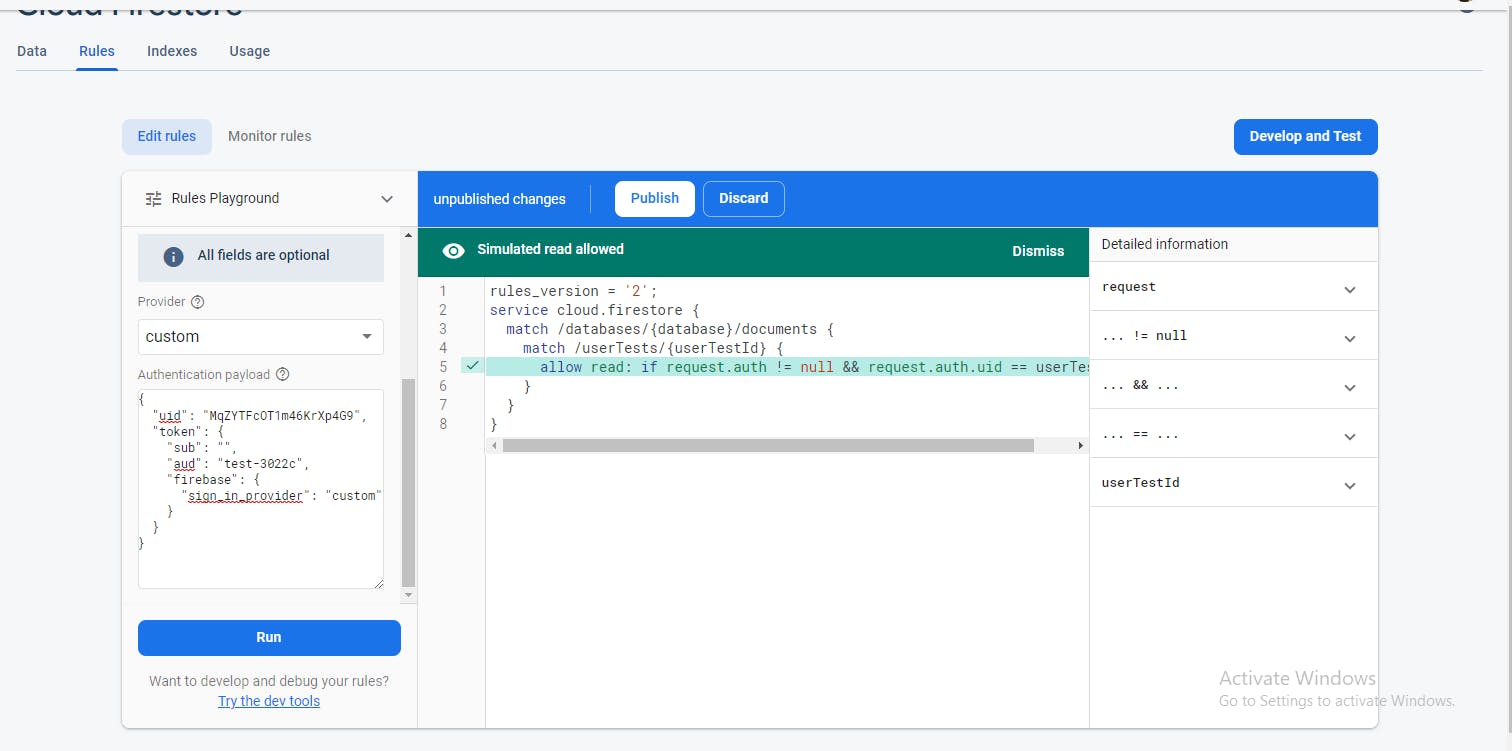
In the example above, using a firebase conditional ( only slightly weirder than what we are used to ) we allow a user to read ( both get and list ) our database only if the user is authenticated and the data they are trying to read is theirs ( if the users are not authenticated on our website the request.auth object would be null ).
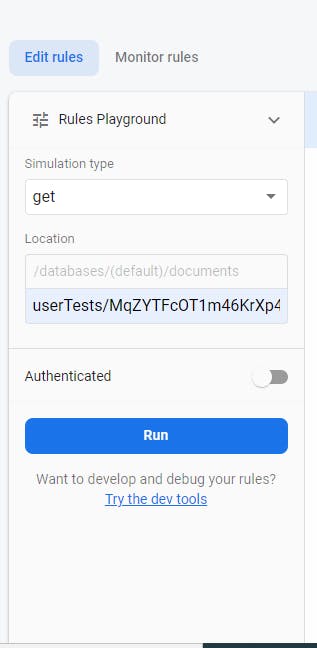
Firebase provides this really cool platform we can use to test the code before we publish our code, as we do not want to ruin the experience for people currently using the website, if we push faulty codes.

We try first to read data without pushing the authentication button ( pushing the authentication button makes our request authenticated ) from our userTests collection.

We are disallowed from making the request as the user is unauthenticated.
also

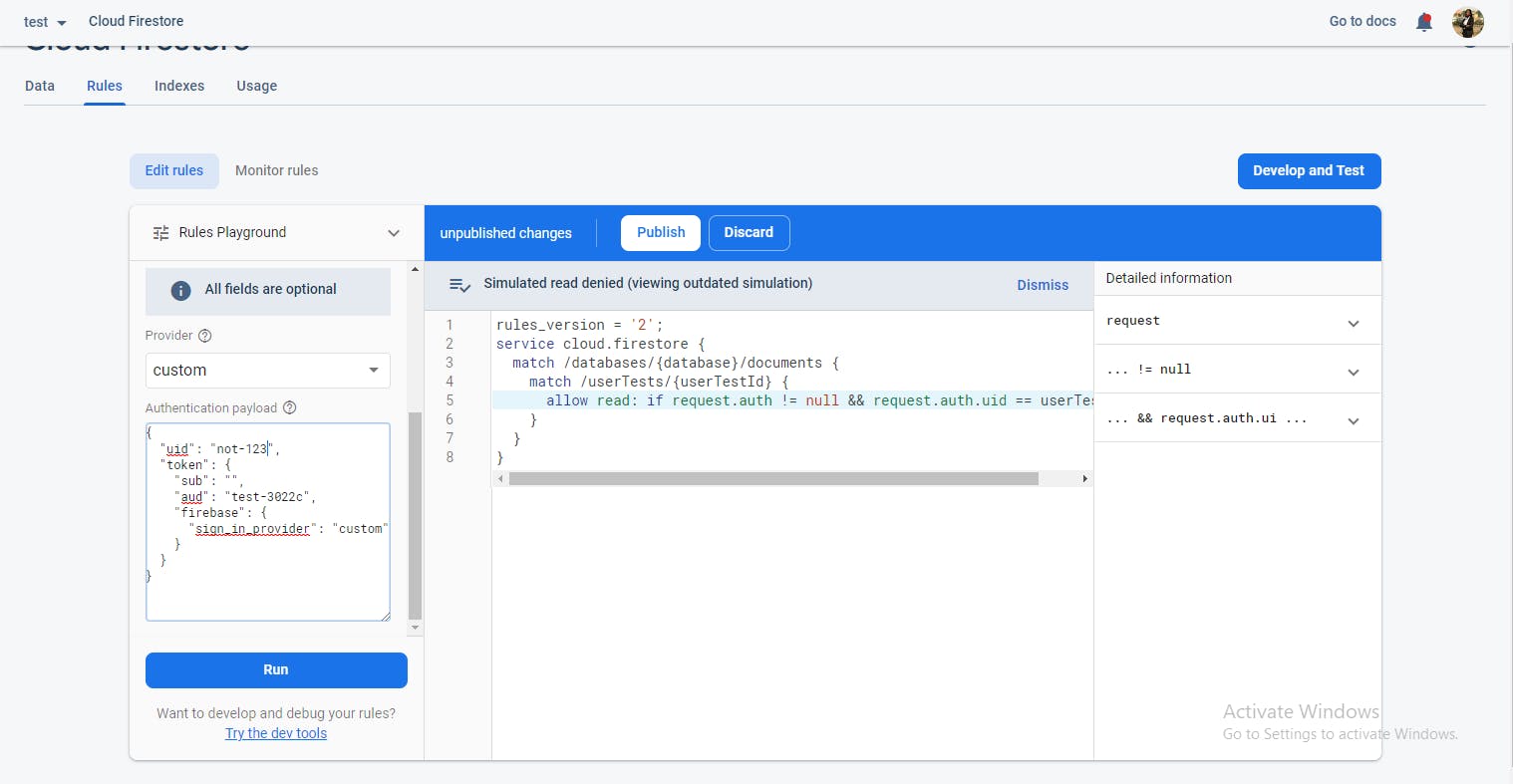
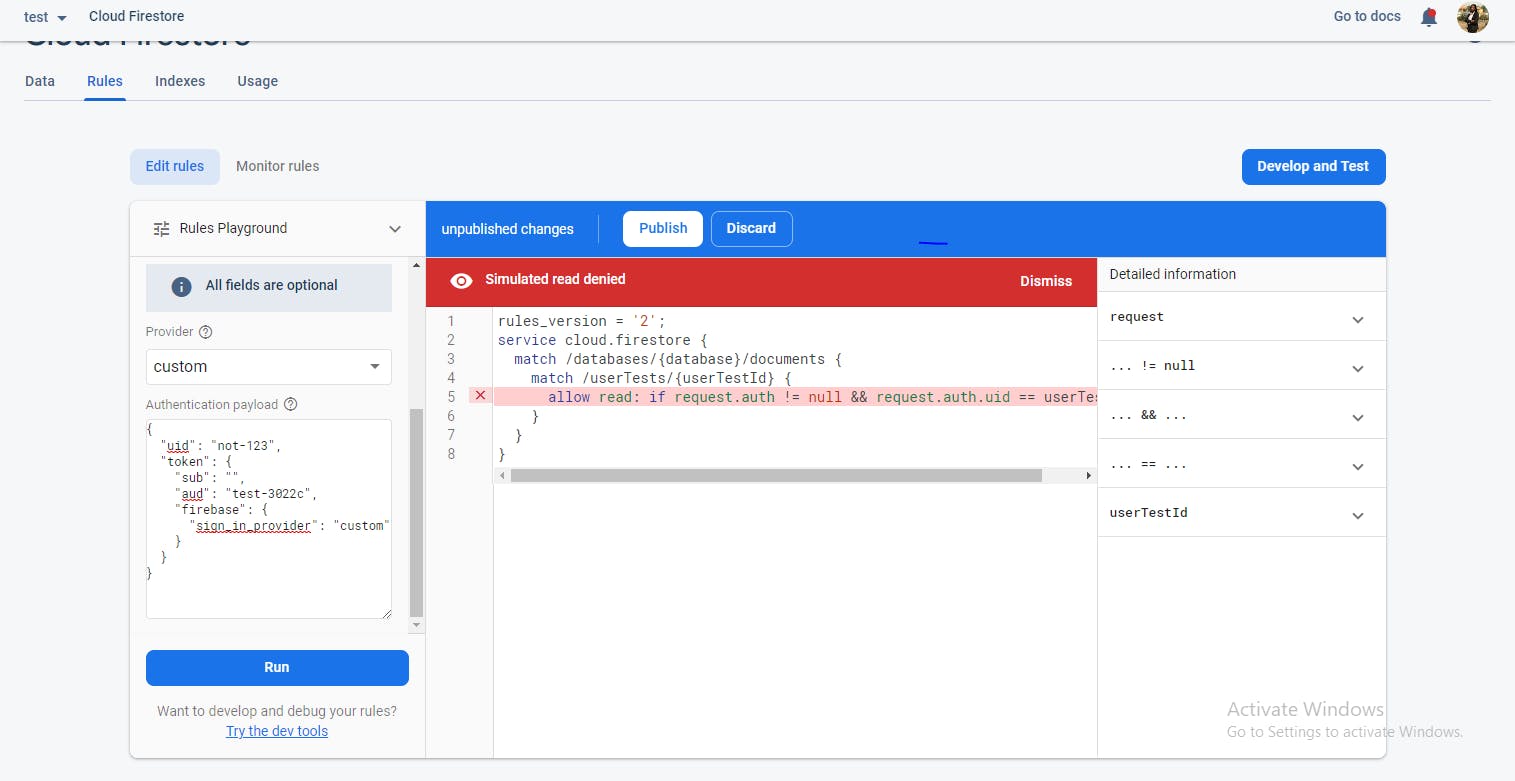
If we do make an authenticated request but try to read data from a data with a different id from the one we have.

It also refuses the request.
but, thankfully

If we actually try do make authenticated requests to read data that is actually ours we are allowed to do exactly that.
Now that our code is working, we can then publish it.
To actually allow users to only get or list , we change the allow read to allow get or allow list respectively. Exact the same could be said about write and commands under write ( create, update, delete ). Just specify the conditions for which you want to allow the users to do that.
Conclusion
Firebase is an amazing platform, as you could probably already tell, the security rules are here to enhance your experiences with firebase.
By allowing or more appropriately I should say restricting access to our data we protect our data.
Thank you for reading this far and happy coding!
